
Author: Steve Weinberg
Date: March 26, 2005
SWFText is a product for use by webpage designers to create “Flash” animations. I’m sure you’ve seen them on web pages. Some consist of just a small animated graphic. Others take over your whole browser window with a huge presentation that has that well –used button, “Click here to Skip Intro.” Flash has been ill-used to produce unnecessarily large and complex “movies” for the web with a very negative audience reaction. More recently, Flash has been used to provide very dynamic and small animations that catch the web surfer’s attention very effectively.
Flash development is complex and tedious using the Macromedia Flash product itself. Along comes SWFText that provides the ability to create animated text Flash animations with just a few clicks. The product advertisement includes the following paragraph that amply describes what and how SWFText works.
SWF Text is an author tool of Flash text animation. It embraces 150+ text effects and 20+ background effects, and users may also customize all the properties of a Flash, including font, text color, and layout, etc. With SWFText, a user without any experience of Flash development can easily create a Flash banner or an introductory page within a few minutes. And all you need do is to input text, select font and animation effects. While a veteran Flash designer may use SWF Text for text animation in a project, which greatly saves your time and effort.
Every word they state is true based on my use of the product for just a few hours. You input your text, select attributes like size and font and then select a variety of animation effects. It even provides for placing your newly created animation on a web page so that you can build the rest of the page around it.
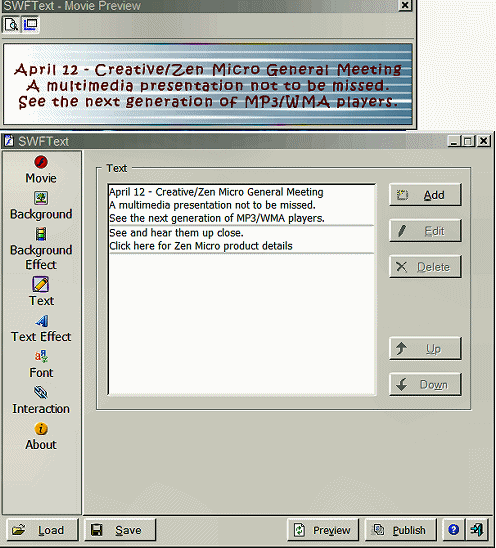
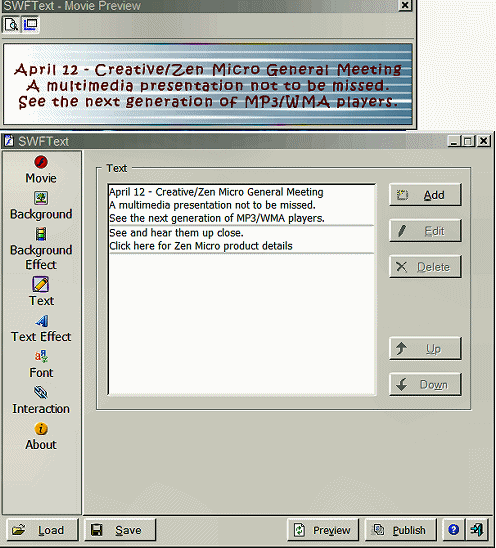
Here’s an animation I created for the RPCUG Website advertising the April,
2005 General Meeting and the SWFText screen used to create it.

The pages and buttons are clear and have only a few points that need explanation. I had to learn that there are two elements that can get saved. One is the Flash animation file (.swf) that is produced. Having done this, I included it in a web page and moved on to create another. Later on, I decided to improve upon the first .swf. As it turned out, I couldn’t modify the .swf for the first one. It is important to save the animation project as an .ini file. The buttons to do each of these tasks are clearly marked, but I didn’t find an explanation of when to do each one. The .ini file saves all the text and selections for creating a Flash animation. Opening that file immediately gives you access to the original creation process and let’s you change any values or text to produce a new animation.
The output .swf file is optimized and takes only a small file size reasonable for use on a web page. The variety of customizable effects is mind boggling. The learning curve is minimal. You can change the speed of text entering and exiting, the form used to create the text (i.e. Bomb, BlowUp, Billboard, BlackHole, Blur Light, Beam, Bevel Mask, Blast Off, Blur In, Blur Out, Bounce, Bounce Back, Butterfly, Bright Pop, Blur Up, Blur In Blur Out and that’s just the B’s in the list of 150+). It’s fun and easy and well worth the cost. Go to: http://www.antssoft.com/swftext/ to download a free 30 day trial.